반응형
<p style="margin-top:-12px">
<em class="link">
<a href="javascript:void(0);" onclick="window.open('http://fiy.daum.net/fiy/map/CsGeneral.daum', '_blank', 'width=981, height=650')">
혹시 주소 결과가 잘못 나오는 경우에는 여기에 제보해주세요.
</a>
</em>
</p>
<div id="map" style="width:100%;height:350px;"></div>
<div id="clickLatlng"></div>
<script>
var mapContainer = document.getElementById('map'), // 지도를 표시할 div
mapOption = {
center: new kakao.maps.LatLng(33.450701, 126.570667), // 지도의 중심좌표
level: 3 // 지도의 확대 레벨
};
// 지도를 생성합니다
var map = new kakao.maps.Map(mapContainer, mapOption);
// 주소-좌표 변환 객체를 생성합니다
var geocoder = new kakao.maps.services.Geocoder();
// 주소로 좌표를 검색합니다
geocoder.addressSearch('경기 성남시 분당구 판교역로 235 에이치스퀘어', function(result, status) {
// 정상적으로 검색이 완료됐으면
if (status === kakao.maps.services.Status.OK) {
var coords = new kakao.maps.LatLng(result[0].y, result[0].x);
var message = 'latlng: new kakao.maps.LatLng(' + result[0].y + ', ';
message += result[0].x + ')';
var resultDiv = document.getElementById('clickLatlng');
resultDiv.innerHTML = message;
// 결과값으로 받은 위치를 마커로 표시합니다
var marker = new kakao.maps.Marker({
map: map,
position: coords
});
// 인포윈도우로 장소에 대한 설명을 표시합니다
var infowindow = new kakao.maps.InfoWindow({
content: '<div style="width:150px;text-align:center;padding:6px 0;">장소</div>'
});
infowindow.open(map, marker);
// 지도의 중심을 결과값으로 받은 위치로 이동시킵니다
map.setCenter(coords);
}
});
</script>
위의 코드를 아래의 링크를 열어서 복사해서 실행하시면 됩니다.
중간의 주소 부분 ('경기 성남시 분당구 판교역로 235 에이치스퀘어') 을 변경하시면 위도, 경도가 나옵니다.
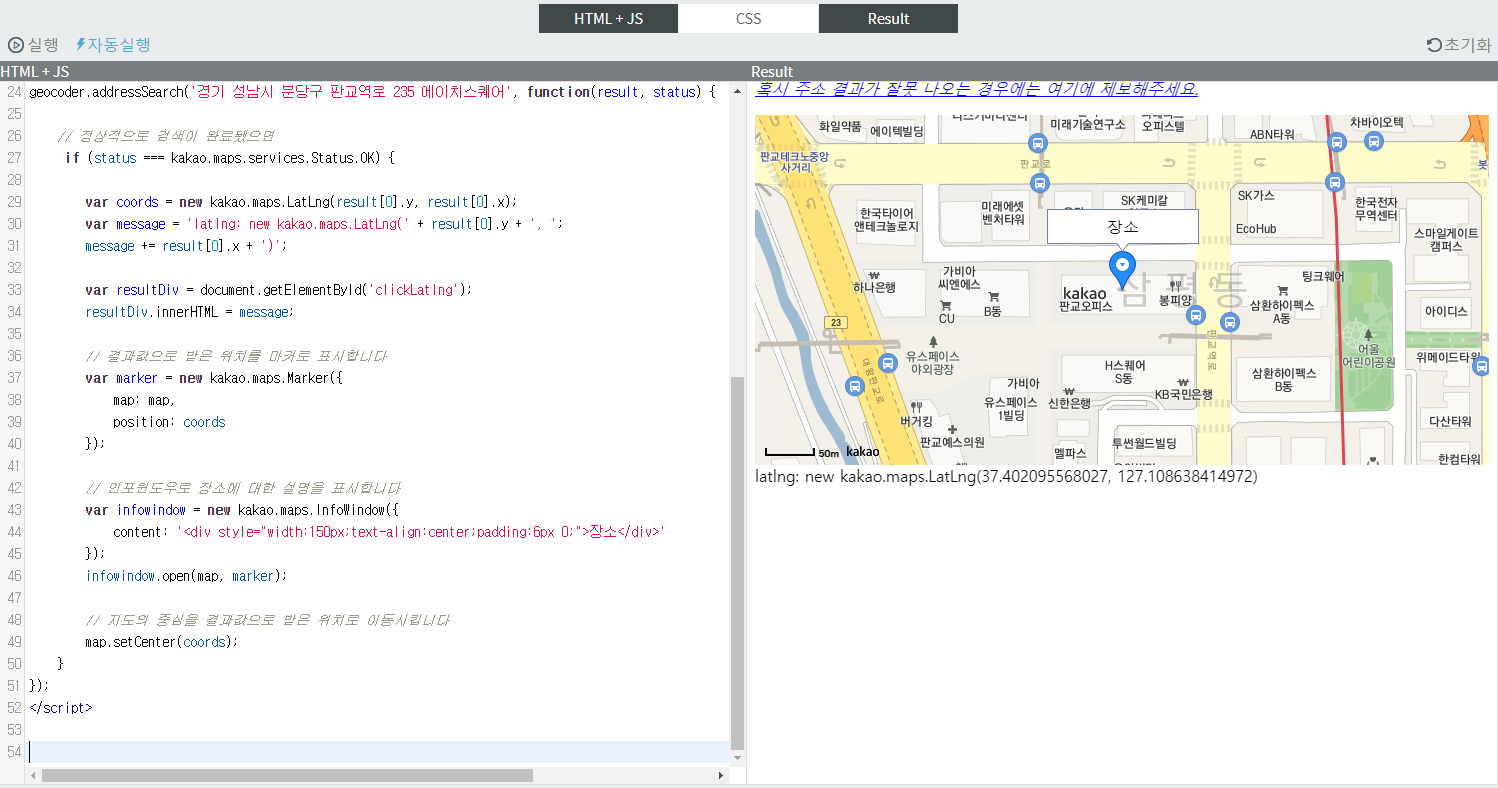
실행한 결과 화면입니다.

소스코드도 첨부합니다.
반응형
'인터넷' 카테고리의 다른 글
| ffmpeg - Error during demuxing: Input/output error (0) | 2025.01.21 |
|---|---|
| 카카오맵 여러개 위치 표시 (2) | 2020.06.08 |
| RT-AC68u 관련 Command Line 명령어들 (0) | 2020.04.24 |
| KT LTE 데이터 무제한 (0) | 2014.08.31 |
| 카카오톡 이모티콘 새로 받기 (0) | 2014.03.13 |

