반응형
<div id="map" style="width:100%;height:350px;"></div>
<script>
var mapContainer = document.getElementById('map'), // 지도를 표시할 div
mapOption = {
center: new kakao.maps.LatLng(37.49580188586962, 127.0415920333647), // 지도의 중심좌표표
level: 7 // 지도의 확대 레벨
};
var map = new kakao.maps.Map(mapContainer, mapOption); // 지도를 생성합니다
// 마커를 표시할 위치와 title 객체 배열입니다
var positions = [
{
title: '살루쪼',
latlng: new kakao.maps.LatLng(37.51130452596103, 127.04542646710686)
},
{
title: '일공공일안경콘택트 강남포이점',
latlng: new kakao.maps.LatLng(37.4772540117351, 127.045480690923)
},
{
title: '온누리제일그랜드약국',
latlng: new kakao.maps.LatLng(37.5051062753525, 127.024669466556)
},
{
title: '본가 논현지점',
latlng: new kakao.maps.LatLng(37.5063963594597, 127.02411287718)
},
{
title: '우생한우 본점',
latlng: new kakao.maps.LatLng(37.5061262032201, 127.027178674158)
},
{
title: '일일향 2호점',
latlng: new kakao.maps.LatLng(37.507246947003, 127.032257860617)
},
{
title: '크로커다일레이디 포이상설점',
latlng: new kakao.maps.LatLng(37.4743705084587, 127.048432626616)
},
{
title: '카페아뜨',
latlng: new kakao.maps.LatLng(37.4748158781627, 127.04798975153)
},
{
title: '동해',
latlng: new kakao.maps.LatLng(37.4749565516478, 127.047926080224)
},
{
title: '김명자낙지마당 개포점',
latlng: new kakao.maps.LatLng(37.475437198162, 127.047360445883)
},
{
title: '피자노베',
latlng: new kakao.maps.LatLng(37.4747955827329, 127.050634920412)
},
{
title: '녹십자옵티마약국',
latlng: new kakao.maps.LatLng(37.4746888657842, 127.050511735375)
},
{
title: '더원테크',
latlng: new kakao.maps.LatLng(37.4738336469871, 127.049183159443)
},
{
title: '수빈헤어(개성시대)',
latlng: new kakao.maps.LatLng(37.4752712296935, 127.053089494503)
},
{
title: '리앤블룸',
latlng: new kakao.maps.LatLng(37.4753216045886, 127.050395378069)
},
{
title: '아바이왕순대',
latlng: new kakao.maps.LatLng(37.507513291852, 127.031897409397)
},
{
title: '미스터추',
latlng: new kakao.maps.LatLng(37.5054724307876, 127.02639749634)
},
{
title: '신앙촌상회 포이점',
latlng: new kakao.maps.LatLng(37.4787434131571, 127.048347942149)
},
{
title: '피자헤븐 개포점',
latlng: new kakao.maps.LatLng(37.4789044166346, 127.049881788155)
},
{
title: '그집갈비탕갈비찜',
latlng: new kakao.maps.LatLng(37.4787095308532, 127.047916266713)
},
{
title: '그린안경',
latlng: new kakao.maps.LatLng(37.4786645607887, 127.047717596057)
},
{
title: '소나무 약국',
latlng: new kakao.maps.LatLng(37.4785413102826, 127.046797570716)
},
{
title: '샘서림',
latlng: new kakao.maps.LatLng(37.4784962431058, 127.046611902693)
},
{
title: '미도리',
latlng: new kakao.maps.LatLng(37.477936003348, 127.045901334702)
},
{
title: '하우츠',
latlng: new kakao.maps.LatLng(37.4764634498745, 127.046904580894)
},
{
title: '참치대가 개포점',
latlng: new kakao.maps.LatLng(37.476322472756, 127.047053497858)
},
{
title: '혜화동돈까스극장 서울개포점',
latlng: new kakao.maps.LatLng(37.4760531523369, 127.047075148335)
}
];
// 마커 이미지의 이미지 주소입니다
var imageSrc = "https://t1.daumcdn.net/localimg/localimages/07/mapapidoc/markerStar.png";
for (var i = 0; i < positions.length; i ++) {
// 마커 이미지의 이미지 크기 입니다
var imageSize = new kakao.maps.Size(24, 35);
// 마커 이미지를 생성합니다
var markerImage = new kakao.maps.MarkerImage(imageSrc, imageSize);
// 마커를 생성합니다
var marker = new kakao.maps.Marker({
map: map, // 마커를 표시할 지도
position: positions[i].latlng, // 마커를 표시할 위치
title : positions[i].title, // 마커의 타이틀, 마커에 마우스를 올리면 타이틀이 표시됩니다
image : markerImage // 마커 이미지
});
}
</script>
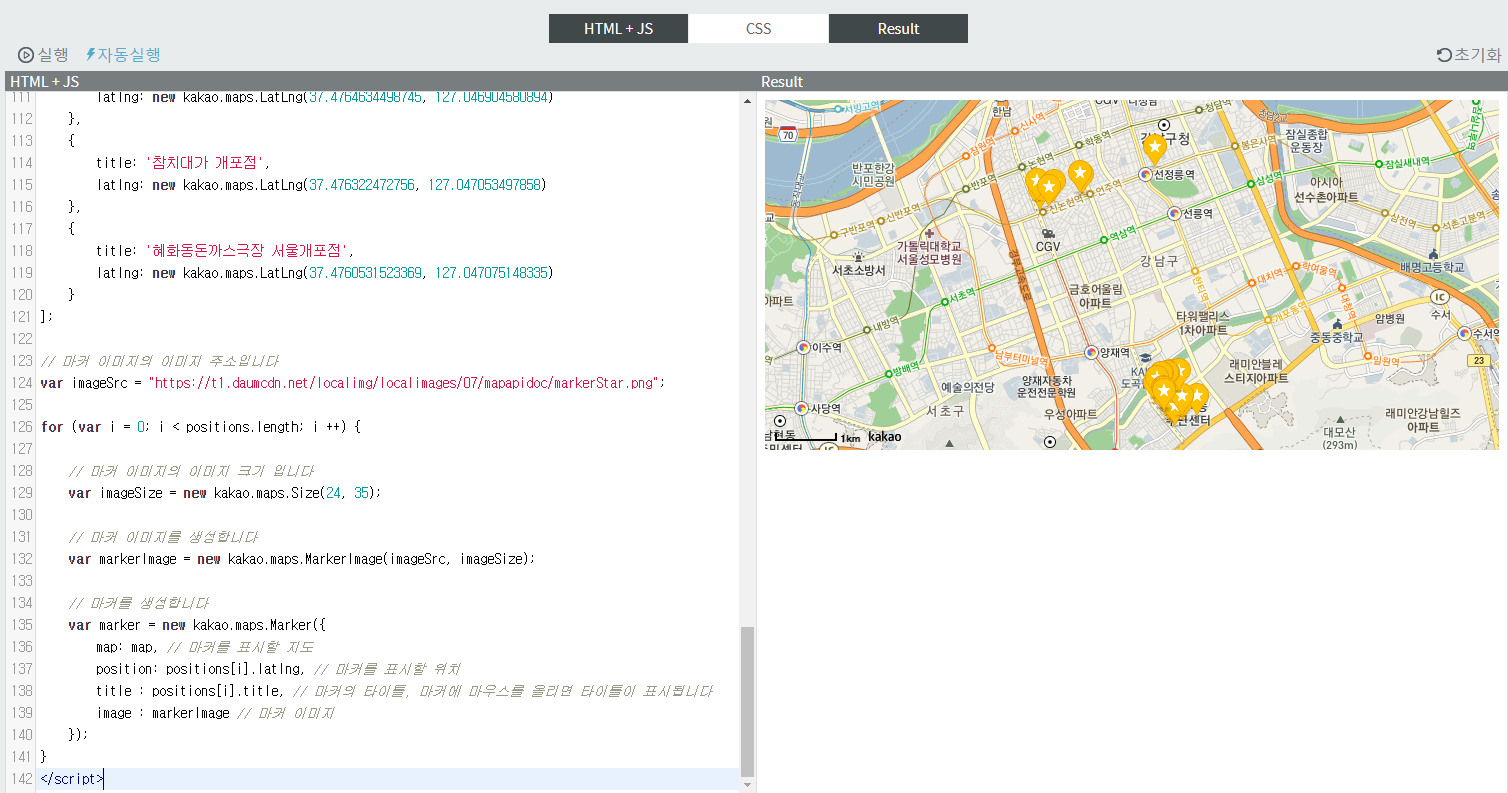
결과 화면입니다.

소스코드도 같이 첨부합니다.
kakaomap_kangnam_zeropay.js
0.00MB
kakaomap_seocho_zeropay.js
0.01MB
반응형
'인터넷' 카테고리의 다른 글
| ffmpeg을 이용해서 audio 변환하기 (0) | 2025.03.07 |
|---|---|
| ffmpeg - Error during demuxing: Input/output error (0) | 2025.01.21 |
| 카카오 맵을 이용한 주소를 위도 경도로 변경하는 방법 (0) | 2020.06.08 |
| RT-AC68u 관련 Command Line 명령어들 (0) | 2020.04.24 |
| KT LTE 데이터 무제한 (0) | 2014.08.31 |
